 When you “share” a page on Facebook, you will – in most cases – have the range of various image thumbnails to choose from. More often than not, these thumbnails will be random, to say at least: banners from the sidebar, commenter’s Gravatar photos, etc. Obviously, you can always choose the best image, but will your readers do the same?
When you “share” a page on Facebook, you will – in most cases – have the range of various image thumbnails to choose from. More often than not, these thumbnails will be random, to say at least: banners from the sidebar, commenter’s Gravatar photos, etc. Obviously, you can always choose the best image, but will your readers do the same?
What is more, when a reader “likes” your article (which most users are more likely to do as that’s just so much easier), there will be no option to choose the thumbnail and your post will be placed on that user’s Facebook stream with an absolutely random and (in most cases) irrelevant image.
How much more interest could you great article result in if it *always* had a great and relevant thumbnail to go with the update?
Unlike Google Plus (which is much smarter at marking up the page and grabbing the most relevant information from the page), Facebook should be clearly “pointed” to what should make it to the update. Like it or not, it benefits you (in the first place) if you spend an effort to explain your page in a language Facebook understands.
For the lucky WordPress bloggers, there are a few plugins that will help you point Facebook to the best image to go in your Facebook “likers'” updates:
Table of Contents
First Things First: Clear Facebook Cache!
If you try experimenting with different images as a thumbnail, you will instantly face a problem: Facebook page caching. Facebook would cache your page as soon as you (or anyone else) like it and will show you the same thumbnail each time (no matter which image you have in the meta tag).
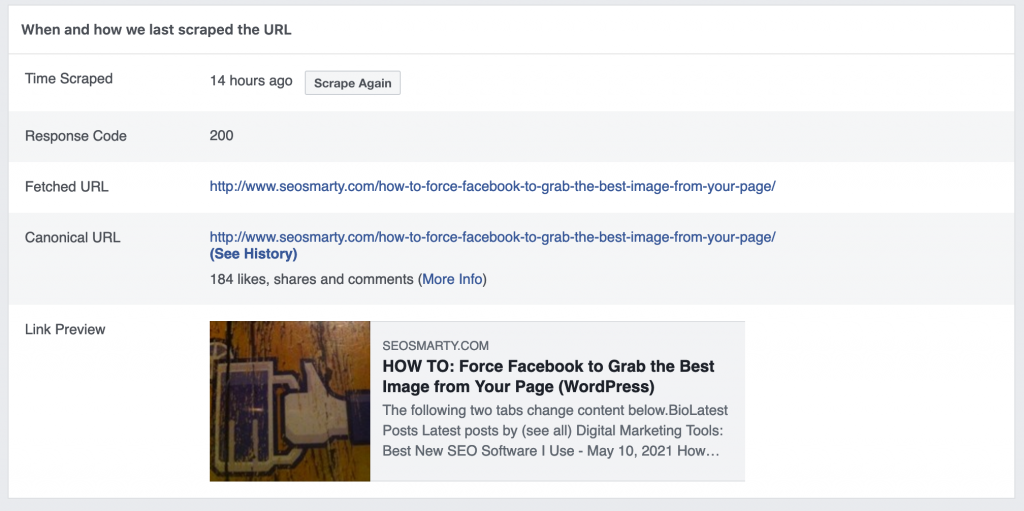
Use this tool that clears Facebook cache of the page and creates a new one.
You can also use that tool to preview how Facebook “sees” your page before you even try to “like” it:

1. Custom Image SRC: the Simplest Option
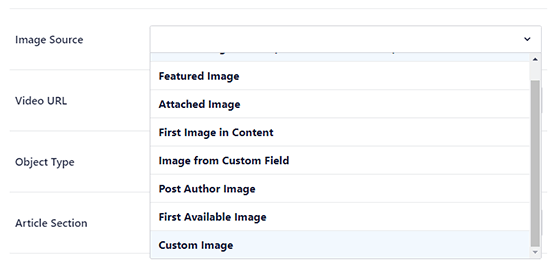
All In One SEO is a handy plugin that lets you specify the image you want to be in the page preview on Facebook when anyone “likes” your post. The plugin works on the “Edit post” level:

Basically, the plugin adds the following code in the individual page <head> section:
<link rel=”image_src” href=”preview-image-here.jpg” />
With this code in the header, the random preview image is overridden by the image that you specify.
Let’s see if it works!
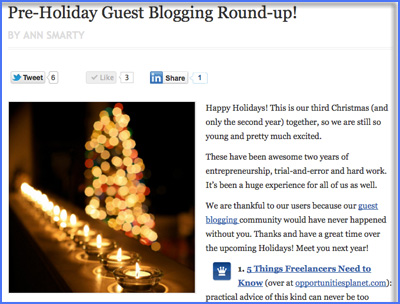
Here’s what the page we are “liking” on Facebook looks like:

Before activating the plugin:
(Absolutely random image from the sidebar is grabbed as the page thumbnail after someone likes your page)

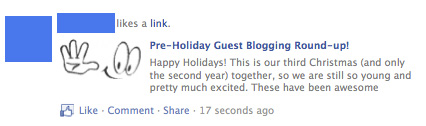
After:
(The image *you* want is grabbed as the page preview):

2. Facebook: Open Graph Plugin
There’s another way to control your page Facebook “snippets”: WP Facebook Open Graph protocol which adds Facebook Meta information to your blog pages (the plugin requires your a Facebook User ID or App ID for it to work).
When it comes to generating the image preview, the plugin will:
- Try to use the page “featured” image;
- If you don’t have a “featured” image, it will pull the first image in the post/page content;
- If there are no images in the post, it will default to using the image you put into the plugin settings in the admin panel.
Besides, controlling the post thumbnails on Facebook, the plugin will also handle the proper title / description within the snippet on Facebook user’s wall:
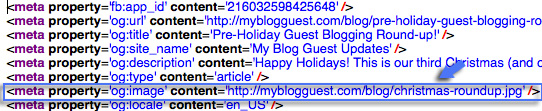
Here’s the info the plugin has added to my post:

3. Also:
- It’s rather a speculation (but one I myself have seen evidence of), but Facebook seems to prefer .JPG images
- In order for the plugins above to work properly, make sure your image is self-hosted
- The image must be at least 50px by 50px and have a maximum aspect ratio of 3:1. Facebook will make it square if you don’t.
cc licensed ( BY SD ) flickr photo shared by joannapoe
